“A website without SEO is like a car with no gas.”
– Paul Cookson
We are familiar with SEO and Web Design, but does a good web design add SEO benefits to your website's position in SERPs? Let's find out.
The web design field is vast and bursting with color, creativity, and unique ideas to represent a brand's online presence. With each passing year we see new web design trends emerging in the market that are aimed to be more engaging, interactive and suitable to the current tech and fashion trends in the world.
This brings us to review the closest and quickly evolving technology that we are surrounded by. Smart screens. Whether it is your phone, your tablet, or your laptop, we are constantly in the presence of screens of various sizes. With smartphone companies experimenting with newer and bolder designs for their mobile devices, our exposure to different types of screen has just increased.
We can now view content in any size we see fit, a normal smartphone screen, a foldable or flip screen, a tablet screen, or even a desktop screen. But what does this mean for the people who create content to be compatible with different devices, for web designers?
It means to battle with the idea of choosing between an Adaptive design Vs. Responsive Design.

What is Responsive Web Design?
If you don’t hail from a web design background, then you must be wondering what exactly is a responsive web design. Responsive web design is a practice of web design that helps your website automatically scale the size and content of your website to the device that it is being viewed on.
Web designers don’t have to create different versions of one website and it’s different pages for mobile and desktop version respectively which is exactly the case in Adaptive design. Hence, responsive design is considered superior of the two since it takes lesser time and effort to give better and quicker results.
In simple terms, web designers have to create one design that is fluid and responsive so whether you view the website in a smartphone, or a laptop, the website will adapt to it and display the content as per the screen size and orientation. So mobile users won’t have to play the zoom-in, zoom-out game while scrolling through your website and will be able to view and read the content without any extra effort on their part.
This technology of web design helps in increasing the accessibility of the website to users of different devices without hindering the quality of their experience. A smart and accessible website, who will say no to that!

Whenever we visit a website, the website's responsiveness is one the most crucial factors affecting our user experience. Let's take a small example to understand how responsiveness affects user experience.
Imagine you are watching a movie on Netflix on your smartphone, and you get tired of sitting in one position for a long time, so you switch your position. Netflix will automatically adjust the screen to the switch in your position by detecting the movement of your smartphone to the dominant phone position setting of your device. How convenient! You didn't have to manually rotate the phone or the screen since the app did it for you!
Better yet, if you wish to view Netflix on a bigger screen, like a tablet or a laptop without installing the app, you are still guaranteed an amazing streaming experience without having to suffer under bad web design.

(Source: Netflix)
Similarly, you too can create a responsive website to give your viewers a smooth online experience with your brand. So, let’s further expand our knowledge of responsive web design.
Responsive Web Design Principles
In a responsive design you can customize how content flows from one screen to another and the layout adapts to a different screen size. The elements of the website dynamically change to fit the width and breadth of the browser for an ideal viewing experience.
Therefore to create a responsive web design there are 3 main principles of web design that you have to be familiar with.
Fluid Grid System - You must have seen these measurements whenever streaming content online, 144p, 360p, 720p, 1080p, but what does it represent? The ‘p’ refers to the height dimensions of the image in pixels. It stands for ‘progressive scan’ and web designers use it to define the website in pixel sizes.
In print media since the images were unmoving, the pixel sizes were absolute, but in responsive design, to make the website fluid, these values are relative sizes (like percentages) to adjust as per screen layout.
Fluid Images - Like water, fluid images take the shape of the screen or browser that they are being viewed on. Since responsive design uses fluid grids, the images will also have to be re-sized as per layout, to avoid the hassle, designers can create a single image that can be scaled as per the screen size.
Media Queries - This functionality allows the designers to alter the layout of the website to best fit the device the website or web page is being viewed on. The usual pattern that designers follow for allocating breakpoints in layout is by using mobile first approach, where they give priority to mobile version first and scale up from there for tablet and desktop.
A simple example of media query instruction and how they can alter layout is displaying single column content in a narrow device like a smartphone vs 2 columns in a wide device like a tablet or laptop.
Why Should You Adopt Responsive Web Design?
Now that we have covered the What and How of responsive design, it is time for the next most important question, the Why!
The number of mobile viewers have trumped the number of desktop viewers these days. Additionally, in 2015, Google had announced mobile friendliness as a ranking factor for SERPs. This, however, doesn’t mean that you should only build websites for mobile viewers and lose the views from desktop or big screen visitors.
Hence, using responsive web design will be a great middle ground on which you can build the foundation of your successful website. Below are a few fantastic benefits that will help you comprehend why you should adopt a responsive web design.
1. Google Prefers Mobile Friendliness
It is a widely renowned fact that Google prefers mobile friendly websites in its search algorithm. As mentioned above, it even officially announced mobile-friendliness as an important factor to improve your website’s search ranking.
If you think about the logic and reason behind this decision, you will get to know that it’s because Google wants its users to be able to access authentic and quality information to create value.
Google even mentions in its guidelines that, “While it's not required to have a mobile version of your pages to have your content included in Google's Search results, it is very strongly recommended.”
The Moral: So it is Google’s words over everything else that you should absolutely make your website mobile friendly for better search engine optimization.
2. Higher User Retention Time
A responsive website has much to offer to the viewers of the website. Since the content on the page is optimized to best fit as per the screen, web designers can add little features that, although don’t directly contribute to increase the responsiveness or optimization of the website, can attract user attention.
These can be seasonal micro-animations or pop-up chatbots. It can either be to beautify the website or improve user efficiency by providing essential links through pop-up chatbots. Either way, it won’t take much effort to modify or add since designers don’t have to design and update web pages separately depending on mobile or desktop version.
The Moral: Little tricks such as micro-animations or pop-up chatbots will also give your viewers something to look forward to the next time they visit your website.
3. Lower Bounce Rates
Bounce rate is a term explaining how quickly the visitors leave your website after viewing just 1 page on it. Higher bounce rate indicates that your website is boring since users are quick to exit and needs to be revamped, while lower bounce rate reflects that you are doing an excellent job in gaining and maintaining the attention of your website visitors.
This is an important SEO metric that helps businesses and brands assess whether their website is providing satisfying answers and solutions to their users queries or not. One of the many reasons for a high bounce rate is websites not loading properly or taking a lot of time depending on the device you are viewing it from.
The Moral: Having a responsive website lowers your chances of a high bounce rate since it improves accessibility and hence improves your ranking relevancy in SERPs.
4. Faster Page Loading Time
It is a no brainer that a fast loading website will perform better on search engines than a slow loading website. The quicker your website loads, the more impressed your users will be and if your content is up to standard then they will likely be preferring you over your competitors in their next search.
Responsive websites are mobile optimized and have a quicker loading time which is a direct metric to improve your SEO. Many websites even forgo much flashier web design concepts to improve their page loading time to get a better search ranking.
A popular example of how responsive websites have faster loading times is the website of Adobe. Not only do they have a unique design, but their responsive imagery has several .jpg sources, indicating that different banner images will be loaded according to different screen types, resulting in faster loading times.
You can easily use Google Analytics tools or other responsiveness tests to assess the performance of your website and then reach out to professional SEO consultants that can help you improve the performance of your site.
The Moral: Faster Page Loading is a key metric in SEO and a responsive website works in perfect tandemwith this inordinately crucial SEO requirement.
5. Easier Click, Like, Share Options
There’s a good reason content is the backbone of any website. If the users like your content and get properly engaged in your website, there is a high chance that they will click on the share or subscription button provided to them.
More social media shares means free marketing. It also means higher visibility and hence increased website traffic. This connecting ladder is more likely to result in improved conversion rates and higher page ranking ultimately.
Growing your audience is also one of the important goals of SEOs and the easier your website is to engage with, the more viewers it will get, given your content is worth the time and effort of the users.
The Moral: A great content that resonates with your target audience is the primary requisite of an SEO strategy and a responsive website rightly delivers on this.
![]()
(Source: Social media plugins)
6. Excellent User Experience
Both Google and website owners share the same goal of keeping the users/ customers happy. Both parties also make extensive efforts to ensure the same.
Through a responsive design for your website you are one step closer to achieving that goal. To reiterate, happy viewers are the most likely to convert into paying customers for all that your website has to offer.
The key point is to provide a good user experience to the visitors of your website by allowing room for feedback and working on it. You may design your website a certain way and think it gives the end user the best experience but feedback from real end-users is essential to optimizing your website for best results.
Afterall a great user experience is another factor that is essential for SEO.
Given the level of globalization that we are living in, you can even delegate the task of creating a wonderful responsive web design to talented web designers from Austin, Texas irrespective of your current location. They’ll do it for relatively lower rate as opposed to designers in other states.
The Moral: Excellent User Experience translates into higher conversion rates for your site. An obvious SEO metric that you could profit from by having a responsive site.
7. Optimized Navigation System
Would you personally prefer a website that has a terrible navigation system which only confuses you without directing you to important pages?
No, right! Then why would your viewers? An easily navigable website adds to a positive user experience along with quality content. So give your users what they are looking for instead of making them play a game of click and learn.
Optimizing your website navigation not only works wonders as an SEO tactic but also promotes other important pages and products that you have to offer to the user. Just take the simple example of a table of content and how much it helps in navigating long-form content like research papers and blogs.
The Moral: Optimize your navigation system with responsive web design to enrich user experience and SEO strategy at the same time.
8. No Content Duplication
The best part of having a responsive web design for web developers and web designers is the reduced effort. Not only is a responsive web design cost-effective, since you only have to maintain and pay to create one website version, it also helps reduce duplicate content that hinders your SEO.
A major pitfall of designing different versions of your website (mobile and desktop) is that you may end up re-using the same content which will confuse Google’s algorithm as to which one to prioritize and end up hindering your website ranking in the search results.
Duplicate content is also liable to garner penalties from Google but by using responsive design for your website you can simply avoid the risk by creating one version of the website that is compatible with both mobile and desktop or any other screen that the user may be using.
The Moral: One website version for both desktop and other additional screens means zero content duplication which is good news for SEO.
The Bottomline is a Responsive Website Helps Your SEO
Numerous websites have trouble with SEO. People rely on Google to give them the most accurate information about their search topics in an atmosphere where the internet is dynamic and fast-paced.
As a result, Google has implemented numerous crawlers and algorithms that evaluate websites and their content according to their usefulness and legitimacy in order to provide its visitors with the best information possible.
In addition to the current SEO best practices, Google creates new algorithm updates every year in an effort to close any gaps that could lower the quality of the content for its consumers.
You won't even need to worry about every single small SEO update if you build a responsive website with regularly updated, high-quality content and a sound backlinking and internal linking strategy in place.
All the above points that highlight the benefits of a responsive website are also effective in improving website performance as well as SEO.
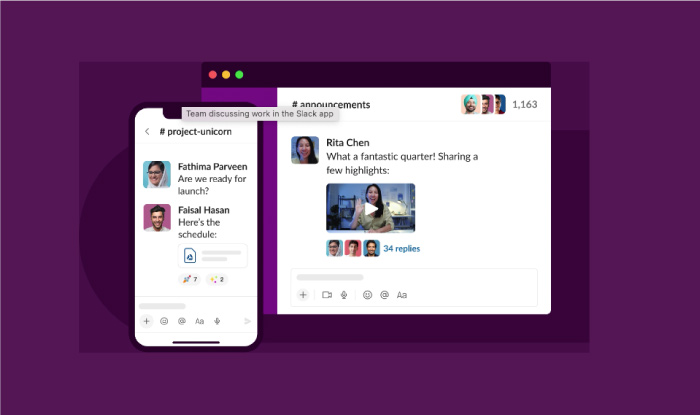
A great example of a responsive website is Slack. The menu option that is displayed on top of the page in the desktop version can be easily accessed by the hamburger menu in the mobile version.

(Source: Slack)
The CTA button to purchase and install Slack appears at the bottom of the page on both mobile and desktop while the mobile version of the app carries lesser graphics,all the relevant content is present and very visible.
In Summary
While we have reached the end of our discussion, here are a few points that summarize this discussion:
- Responsive web design is a highly endorsed website technology by Google.
- The benefits offered by responsive design complement a successful SEO strategy.
- Responsive design favors mobile-first indexing - highly preferred by Google’s search engine ranking algorithms.
- Excellent user experience is nearly guaranteed by implementing responsive design for your website.
- A faster, more responsive website is more likely to be socially shared than a slow one.
Designing and developing a website is a wonderful learning experience. You can easily commission the best available talent for every part of your website development, right from the best logo design agencies to the top digital marketing firms for SEO and content optimization.
If you are hesitating to invest in revamping your website with a touch of responsive design, I hope this blog has relieved those worries by shining a light on how the trend of responsive web design is actually an effective modern solution for growing technology.



