It is an inevitable fact that a successful web application becomes a prerequisite to acquiring & retaining customers amidst cut-throat competition. Ease of use, cross-platform flexibility, technology standardization, data privacy, and search engine friendliness are essential attributes that make a web application successful. And a successful web application is critical to every business as it can grab the audiences' attention and convert them into customers, which eventually leads to improved profitability and growth of the business.
Among several other factors that make a successful web application, user experience (UX) is the most significant one. Attractive and simplified UI with minimal elements in a web application can help in enhancing user experience. This is why businesses use the best website builder software helping in developing web apps that provide excellent user experiences.
When developing a web application that can keep users glued to it for a long time and foster higher conversions, minimalism is carving out its niche. There was a time when adding various elements to the interface worked brilliantly for businesses. But over time, the dynamics of user experience have evolved. Now, users are looking for prompt solutions to their problems. If the website or an app does not include a user-friendly interface, they quickly move towards alternatives. This is where minimalism in website building steps in.
Winning the battle of gaining and sustaining users' focus on your website has become challenging because of increasing competition and low attention spans. To overcome this challenge and build an effective website or application, businesses are now moving towards the philosophy of minimalism.
This article will walk you through different facets of minimalism in a simplified manner and different ways to incorporate the minimalist approach in building web applications that can help your business to gain success today and in the future.
The following section will discuss the basics of a minimalistic web application.
What is a Minimalistic Web Application?
You might have often encountered the "less is more" mantra while looking for the latest UI and UX trends. Minimalism is precisely that. Simple yet elegant. The purpose of a minimalist approach is to communicate the message effectively. It removes the extra elements, thereby improving the application's core functionality.
As applications and software continue to be the best solution for users, it is important to note how quality-driven the experience is. A minimalistic web application allows users to navigate and scroll through the interface without stress.
The world of web development is changing incredibly fast. To stay ahead in the industry, businesses must pay attention to what users want. According to the statistics, 75% of users make up their minds solely based on the website's look, aesthetics, and navigation.
The focus of a minimalistic application is to create a user-friendly environment and deliver precisely what the user expects. When practiced effectively, it can bring transformation and improve different aspects of the business.

Let's now look at some characteristics that differentiate minimalistic web applications from other web apps.
Characteristics of Minimalistic Web Applications

Let's dive into details -
Simplicity - Simplicity is the ultimate sophistication. This quote by Leonardo da Vinci holds value. An app with a minimalist approach has fewer elements and removes the complexity. It brings a clean look to the application.
Clarity - A minimalist approach boasts about the simplicity it follows. However, it also clarifies the understanding of the app's core purpose.
Configuration - Each element on the app screen has some action to perform to fulfill its purpose. This makes overall configuration easy-peasy for the users without any hurdles.
Visual Hierarchy - Minimalism follows the concept of visual hierarchy. It assists users in navigating from one screen to the next seamlessly.
User Experience - Minimalism follows the principle of providing a brilliant user experience that goes beyond the color scheme, jargon, and images.
Let’s look at some examples of minimalistic web applications to understand this concept better.
Examples of Minimalistic Web Applications
Here are examples of web applications that thrive on minimalism for their business.
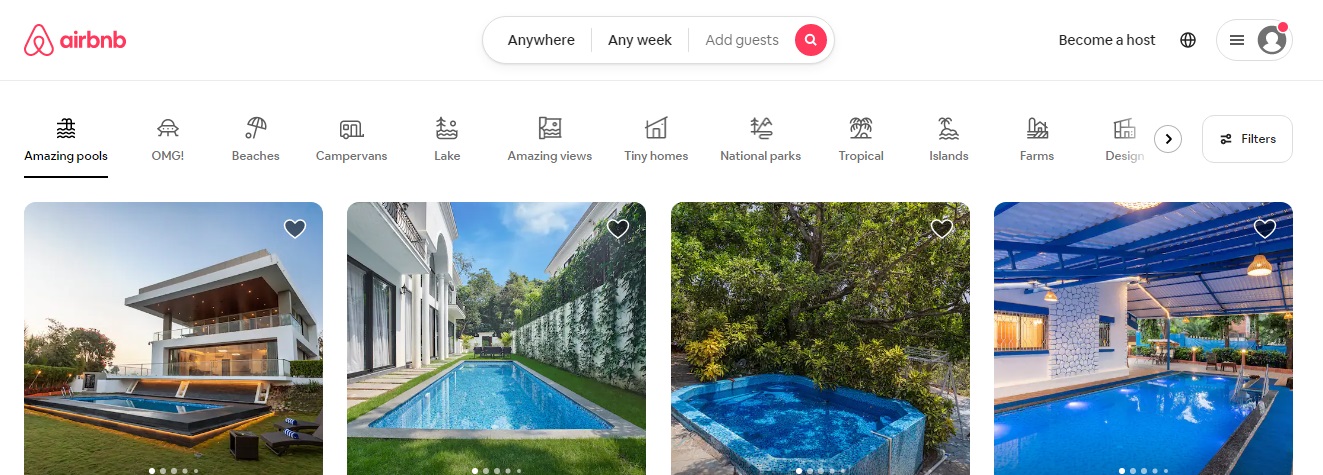
AirBnB
AirBnB follows a minimalist approach, making it super efficient in finding accommodation. Be it navigation, user interface, or icons. One can understand and navigate without any trouble. Besides that, the aesthetic appeal of the application keeps the user hooked on the screen.
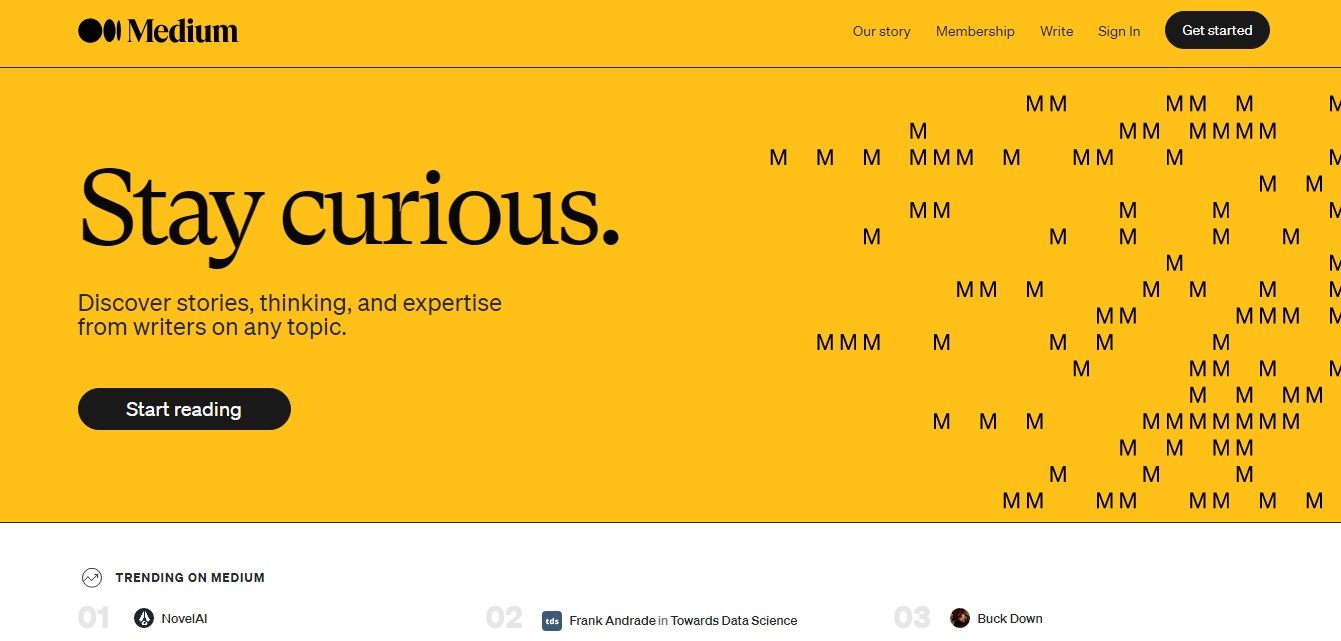
Medium
Medium follows the minimalistic design approach like no one else. It's an application where anyone can write. The application's look and feel give users a sense of writing in their journals. The application also follows a unique color scheme, typography, minimal icons, and visual hierarchy that depicts beautifully on the interface.
Apple
Apple strikes a balance between the content and depiction of the images, bringing a sleek look. From the style of fonts and shape of buttons to the color palette - the brand follows a clean and straightforward design approach. The blank space on the website gives a clean yet modern look and makes the content look organized.

(Apple)
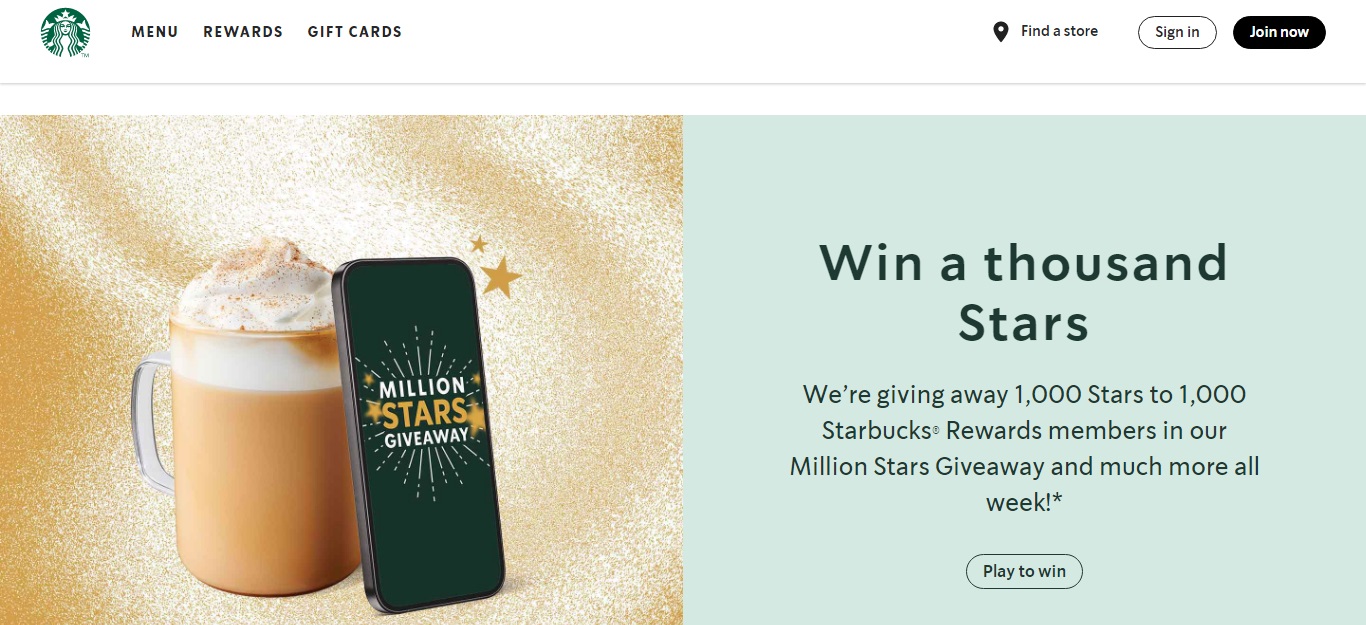
Starbucks
Starbucks is a popular coffee chain having multiple outlets around the world. It follows a minimalistic style guide that offers a ton of information yet in a subtle manner. The brand comprises all the elements like white space, flat design, font, logo, and color palette. The website provides a sleek user interface that aligns with the brand's minimalist approach.
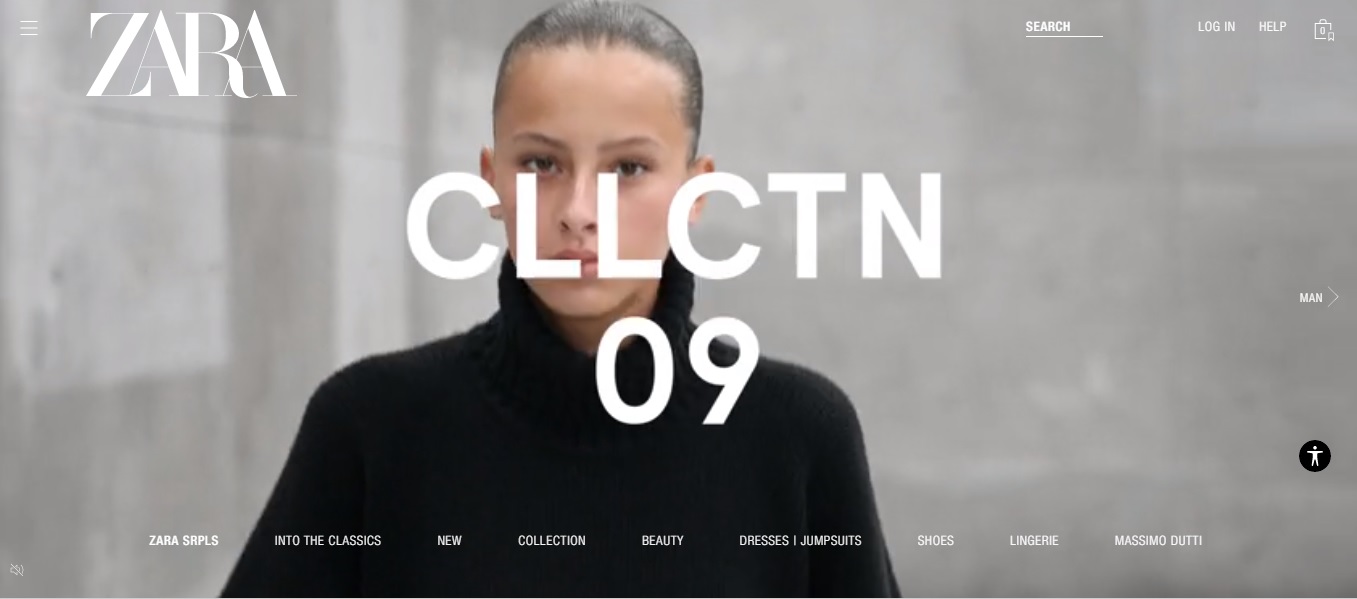
Zara
Zara is one of the biggest international clothing brands. Zara embraces artistic design with a modern identity and a robust online presence ahead of its time in the fashion industry. The website design revolves around a minimalist theme.

(Zara)
Let's now look at how a minimalistic web application can benefit your business.
Benefits of Minimalistic Web App to a Business

Design is the driving force behind building a web application. Following the minimalistic approach in designing web applications tends to bring balance in form and function. It removes the complexity of navigating through the interface and brings focus to a more polished design, plenty of white spaces, and graphics that resonate with the content.
Convey The Right Message
With too many elements added to the screen, it becomes difficult to understand the right message. The minimalist design of the web application will highlight the salient features and value. A clean and sleek design will communicate the message clearly to the audience without any hints.
Stay in Vogue
While web design trends and tastes change, your minimalistic website will not likely appear outdated for a considerable time. A minimalistic web application lets you stay in vogue for a considerable time. Also, modifying a website with minimum elements is easy and quick if some changes become necessary.
Maintenance and Navigation
Following a minimalist approach to creating web applications will save cost and time. Besides minimizing maintenance, the navigation process becomes smooth and easy. With less visual content, users are less likely to find an alternative due to quick and intuitive navigation.
Search Engine Rankings
Speed is crucial to watch out for a while developing web applications. The faster your application loads, the more it translates toward the Google ranking. Additionally, when the website starts loading in the blink of an eye, the bounce rate also decreases, resulting in better conversions and improved ROI.
Call To Action
When users visit the website, it should be easy to find what they are looking for. The minimalist web design brings simplicity that points visitors in the right direction. A website with no clutter quickly draws users' attention toward a compelling Call To Action (CTA), helping to achieve conversion goals.
Brand Value
Having web applications with minimalistic design attributes thrives on improving brand value. A strong foundation of minimalism will reflect the business potential and brand value of the business. The design concept also keeps the user hooked to the application that navigates well with the users.
Loads Application Quickly
With a minimalist application, the extra components are eliminated. This brings the advantage of loading the application quickly and minimally. Integrating a minimalistic approach to text editor software enables developers to build apps with improved performance, eventually quick loading of an application on users’ devices.
Factors to Consider While Building Minimalistic Web Applications
Following a minimalist approach to building a web application may sound simple. But simple is not always easy. You will still require using the best web design software that helps you create a web application providing excellent user experience to the customers with minimal elements while retaining its primary purpose. Besides using the best tools, below-mentioned are some significant factors to consider while designing a minimalistic web application

Let's gain some information about each of these factors in detail.
Color Scheme
Your application having too many colors might create confusion and clutter. On the other hand, following a calm or single color palette on the user interface makes it look unattractive.
So, choose two colors representing the brand to ensure that your design imparts a positive and engaging feeling to the audience. Moving forward, play with the different shades of these colors to achieve a vivid look on the web application.
If you plan to add textures, follow different shades of the same color. For a minimalistic approach, two or three colors are enough to create an intriguing web application.
One has to be mindful and follow color psychology while picking up the color schemes to design an attractive-looking web application.
Icons
Icons play the role of visual representation to project the meaning and functionality of the web application. An icon portrays simplicity and is easy to spot. Different icons have different meanings. For instance, the bar symbol highlights navigation to different sections in the application. Thus, it becomes imperative to specify which section is active through the icons.
Typography
Another element that can make or break the application is typography. It defines the style and arrangement of the written text. Typography communicates between the users and the interface. Deciding on the right set of typography can catch the eye on the app screen. On the flip side, following different typography sets can also give a negative impression.
White Space
Gone are the days when developers used to fill the space with elements. Today there is no fear of space. The minimal design follows the white space technique, meaning no components.Today developers tend to focus more on white space as it instills a sense of sophistication and aptly conveys messages. With the right set of alignment and correct spacing between the components, users experience a positive interaction with the interface.
Interaction
Businesses have a purpose in building web applications. It's here to engage with the customers, catch their attention through different navigations, and ultimately grow the business. Hence, it is essential to emphasize the enhancement of some aspects of the app interface that makes the interaction confident. This becomes possible by focusing more on a particular image or representing it minimally.
Finally, let’s look at ten best practices to follow while building a minimalistic web application.
How to Build Minimal Web Applications? - 10 Best Practices to Follow

Let's dive into details -
#1 Minimal Clutter
When developing an application, adding too many elements and texts takes away the users' attention. It becomes challenging to find information or navigate through the application. With a minimalistic strategy, the idea is to minimize the clutter and avoid piling up images and texts. While it's crucial to keep the minimal clutter, developers must take care of not missing the main subject of the application.
#2 Simplicity
Simplicity brings a new level of difference to the web application. It lets you create and plan the content in the users' language. The message here is to use less content and images yet deliver the idea behind building the application. Practicing simplicity eventually leads to a minimalist look. Minimalism and simplicity hold different meanings but go hand in hand to create an exceptional user experience.
#3 Purposeful Elements
One of the best ways to follow while building minimalistic web applications is to use purposeful elements. It should depict the meaning of the brand at the right spot. Any additional elements that create distraction are out of the approach.
Here are two tips you can follow when it comes to adding purposeful elements:
- Avoid adding more images unless they assist you in sending out your message loud and clear to the users.
- Keep it simple and avoid using jargon phrases. The communication should be easy to understand while being served to the audience.
#4 Flat Design and Grid Layout
Introducing a flat design and grid layout are one of the easiest ways to practice a minimalist approach. The flat design concept avoids shadows, gradients, and multiple textures. It primarily focuses on using 2D elements for application building. This improves the overall appearance and makes the elements stand out neatly.
With the implementation of a grid layout, the application looks complete and cohesive. The grid layout features the objective of the application at the center. It also makes optimum usage of the white space for a fulfilling minimalistic style.
#5 Fewer Page Counts
From a user perspective, do you want to navigate the entire application/website to find information? The answer is NO because the user eventually gets bored scrolling through the pages and moves to another web application.
Keep the content limited. To have a minimalistic-driven application, consider having minimum page counts. It enhances the user experience and gives a clean-cut look. It also increases the loading speed, drives traffic, and ranks higher on search engine result pages(SERPs).
#6 White Space
White space occurs when extra elements are removed from the surface. When practiced and implemented, it smartly increases engagement. There are some aspects that you can keep in mind:
- Keep the content aligned and minimal
- Focus on the hierarchy
- Don't compromise the information for aesthetics
- Consider the variations of white space for different devices and platforms
#7 Above The Fold
The first time a user lands on the website expects to have access to information quickly and easily. Give all the valuable information and CTA above the fold. If the scroll increases, then the user usually moves to another website.
The best way to blend minimalism in the building process is to keep the necessary information on the upper fold. Avoid adding multiple CTAs and loads of information, as that allows for adding value to the brand.
#8 Prioritize Content
Prioritizing content is a must in minimalistic design. The content gets the back seat if there is excessive usage of striking images or other elements.
To take charge of your viewers' attention, write crisp and short content that conveys the brand's message to the point. By managing the content appropriately, the application is bound to attract quality users that are likely to convert. Also, keep on updating your web app with fresh content quickly with the help of CMS software for better results in terms of SEO and goal conversions.
#9 Animation & Video
Animation and video tend to grab eyeballs. It is very tempting to include them in your application to make it more attractive. For example, if your business web app includes a video or animated element that doesn’t match your brand, its presence may prove to be futile and have an adverse effect on your business.
When practicing minimalism in building a specific web application, it is evident to provide an optimized user experience. Just because it looks dazzling does not mean incorporating it in the interface. It's best to avoid it. You can try to merge animation or video that moves on the line of business storytelling.
#10 Responsive App Interface
The performance of an app eventually boils down to how easy the interface is for your users. Dull navigation and no usability will eventually encourage visitors to move to your competitor's websites. Here's where your web app has to be responsive and compatible with all devices. As per a recent report, 50% of web traffic worldwide comes from mobile devices. Thus, accomplishing the predictable app interface and navigation should be the top goals of building the application.
Following the practices mentioned above can help you build a minimalistic web application. Apart from that, you can also check out some of the best website builder tools that work as a guiding light for application development.
Best Website Builder Software
Weebly
Weebly is a free website builder that lets you create an online store, blog, or website. The customizable templates, domains, and other easy-to-use tools make it a good option for your website.
Squarespace
If you want to develop a website with a robust online presence for your business, then Squarespace can be the right choice. It offers a range of features like built-in SEO, scheduling posts, unique designs, and more.
WordPress
WordPress is a famous and growing platform among businesses and users. It offers drag-and-drop functionality, plugins, analytics, and other exquisite features that make it a simple-to-use platform.
Wix
Wix is a website builder software that allows you to pick from an array of templates that suits your business needs. It offers branding, SEO audit, brilliant drag-and-drop editor, and full-stack tools that let you create the website for your business.
Weblium
Weblium follows the motto of do-it-yourself, which lets you build web applications fast and efficiently. It offers free and premium plans to users with 300+ ready-to-use templates. From SEO to CRM and a full-fledged marketing facility, Weblium can be your go-to stop in building your website.
Conclusion
Minimalism is here to stay. It's a movement and popular approach in the web development industry that continues to evolve daily. The demand for minimal layouts continues to rise among businesses. The fuss-free details keep the users engaged in the application, eventually leading to the business's success.
As per GoodFirms’ survey, having a crowded website is one of the most common mistakes made by SMBs even today. Also, 88.5% of visitors leave the website because it loads slowly. Minimalism is the solution to these issues.
To sum it up, minimalism strips away the decorative or flamboyant elements. Instead, it lets users view what is truly important to them and helps them make decisions without distractions.
As the minimalism approach continues to remove the complexity, the applications load faster, essentially the main factor for SERP rankings. Thus, the benefits of minimalism in web apps are endless, and this approach to web app design holds a brighter future in the years to come.
Are you looking for tools that value a minimalistic approach to web app development? Go through this list of the best app development software to select the right option to build a minimalistic platform compatible with your business needs.