Loc8
Track every job from quote to invoice with our easy-to-use job management software.
Write a Review
Unclaimed Profile
Loc8 is an outstanding application that was created for small, medium and large businesses to help them manage their assets, facilities, maintenance, and field staff. With integrated invoicing, quoting, defect management and class-leading online/offline mobile applications, Loc8 helps companies automate the process, maximize asset value, stay on top of maintenance and ultimately improve customer service. Loc8 is an outstanding CMMS and EAM platform for Private, Public and Government organisations to manage their internal and customer assets, reactive and planned maintenances, defects and problems as well as field staff and contractors.
- Facilities-services
- Retail
- English
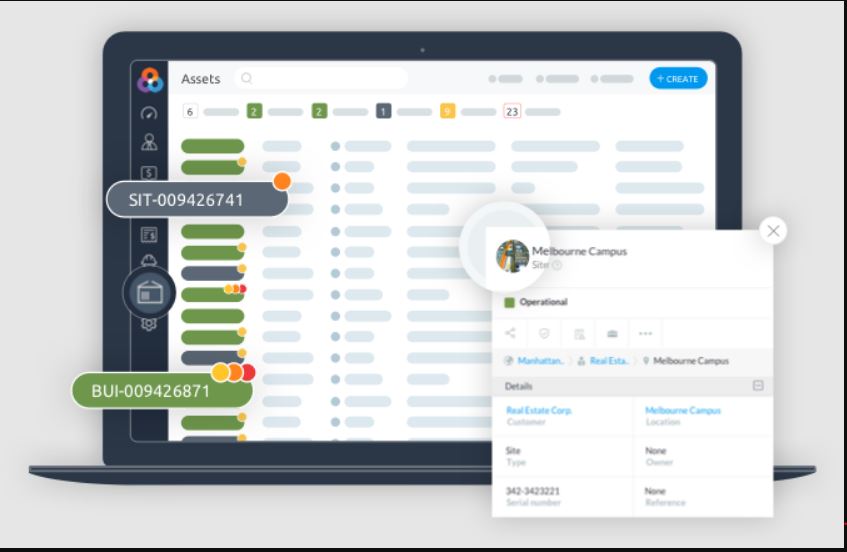
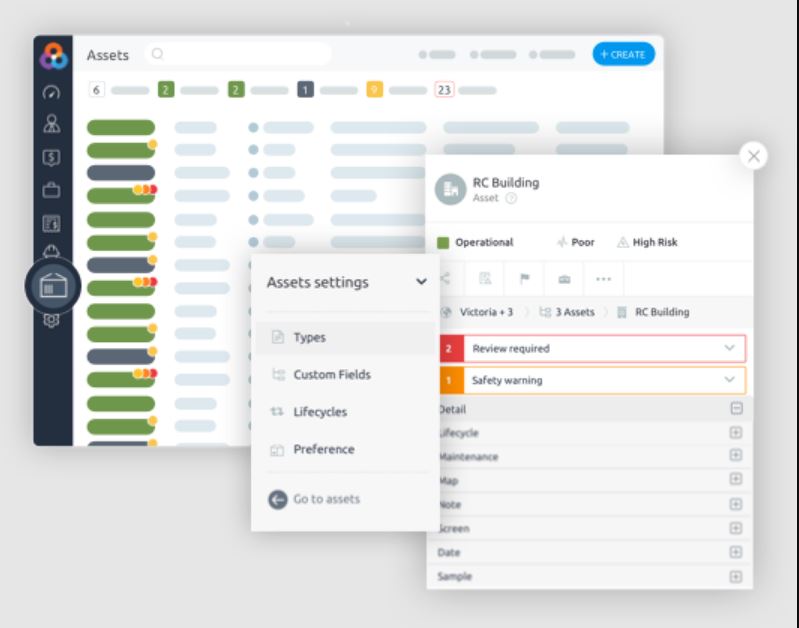
Screenshot & Video
LICENSING & DEPLOYMENT
- Proprietary
- Cloud Hosted
- Web-based
- Windows
- Mac
- Linux
SUPPORT
- Phone
- 24x7 Support
Knowledge Base
- Help Guides
- Blogs
- On-Site Training
- Video
Loc8 Core Features
- Contract Management
- Inventory Management
- Job Costing
- Mobile Access
- Quotes & Estimates
- Reports
- Routing
- Service History Tracking
- Work Order Management
- Workforce Tracking
- Billing & Invoicing
- Contract Management
- Dispatch Management
- Employee Management
- Equipment Management
- Job Scheduling
- Mobile Access
- Quotes/Estimates
- Time Tracking
- Billing Portal
- Customer Database
- Mobile Payments
- Online Invoicing
- Online Payments
- Payment Processing
- Project Billing
- Contract Drafting
- Document Management
- Lifecycle Management
- Templates
- Workflow Management
- Billing & Invoicing
- Document Management
- Expense Management
- Lease Management
- Maintenance Management
- Payment Processing
- Rent Management
- Automated Quoting
- Customizable Branding
- Payment Processing
- Pricing Management
- Quote Creation
- Quote Tracking
- Templates
- Asset Accounting
- Asset Tracking
- Document Management
- Inventory Management
- Maintenance Management
- Reporting & Analysis
Loc8 Pricing
Pricing Type
-
Free
Payment Frequency
-
Monthly Payment
-
One-Time Payment
Loc8 Reviews
This profile is not claimed
Do you own or represent this business? Enter your business email to claim your GoodFirms profile.